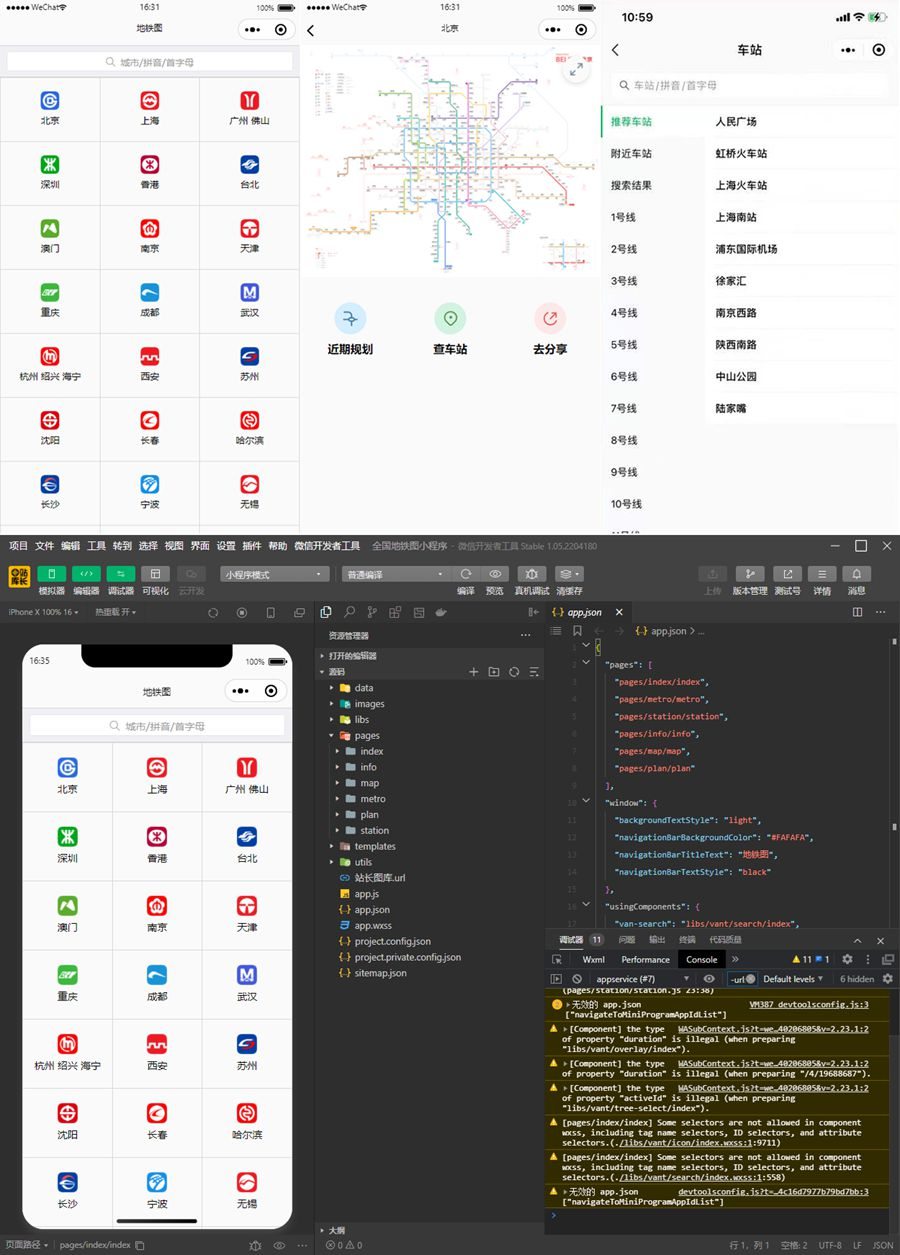
地铁路线图小程序源码是一款包含了北京、上海、广州、郑州、山东、杭州等全国近50个城市的地铁路线图,涵盖了这些城市如地铁1号线2号线全部路线图,以帮助用户更快更方便的了解和体验该城市的交通,一目了然的查询用户当前所在城市地铁的路线图和地铁车站位置。
小程序配置步骤:
下载小程序源码后通过微信开发者工具导入源码,这里要注意小程序的模板在src文件夹中,导入源码时记得选中这个文件夹,本项目为云开发,不需要域名和服务器也可以搭建。
小程序页面标题在app.json文件中,打开并找到pages\index\index.json路径下的第13行即可修改。
该程序已涵盖了所有已开通地铁的城市,如果你只想发布其中部分城市,可以打开 data/city.js,删除其余不想添加的城市即可。
{ key: “bj”, lat: 39.908065, lng: 116.411502, name: “北京”, english: “Beijing”, pinyin: “beijing”, py: “bj”, other: “” }
如果您想替换成你自己绘制的城市地铁logo可以在images\logo\logo_bj.png文件夹中更改。
配置地铁图URL:考虑到地铁图更新的便利化,本项目将所有线路图放到服务器上,用户选择城市后会从服务器下载图片并缓存起来。(缓存时间为10分钟),你需要将地铁图源码中的的URL修改成你自己的URL。打开 data\city.js,修改metroMapUrl为你自己的网址即可。
地图路线图的图片存储地址如下:https://metroman.cn/mp/metromap/routemap_bj_cn.png
配置完以上内容后直接上传审核小程序后就可以发布了,记得需要在微信公众平台添加合法域名哦。
2、本内容若侵犯到你的版权利益,请联系我们,会尽快给予删除处理!
3、本站自身不存储、控制编辑或修改被链接的第三方网页上的信息内容或其表现形式,对提供链接的内容不拥有任何权利,也不负任何责任!
感谢您的来访,获取更多精彩文章请收藏本站。




![[高端精品]3D唞音云蹦迪AI无人直播卡通破解版含源码,内含操作视频详细教程-侠客资源](https://img.zzkide.com/20220413/bb857528cf818077.png)